柱状图 label 数值显示
问题:柱状图label数值为0不显示
label: {
normal: {
show: true,
position: 'inside',
textStyle: { color: '#000' },
formatter: function (params) {//数值为0不显示,防止数字重叠
console.log(params.value);
if (params.value == '0') {
params.value = '';
}
return params.value;
},
}
}
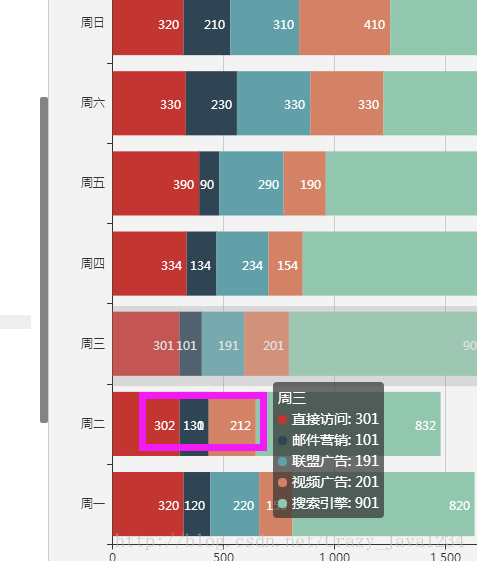
案例:
修改前: 第三项为0时他会显示在第二项的里面,导致两个数字重叠,严重影响效果

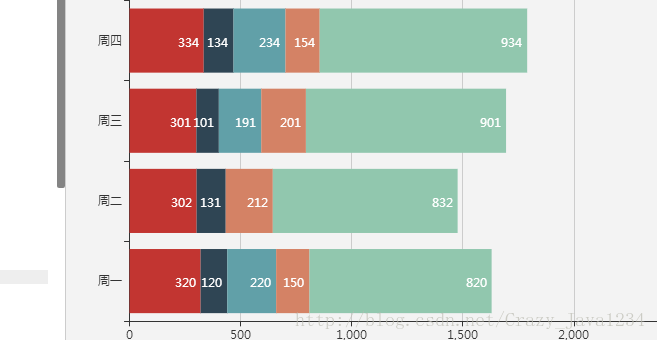
修改后:

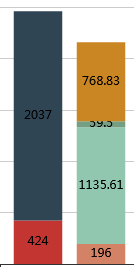
问题:堆叠 柱状图高度不够,使得图形上的数字被遮挡
可以设置barMinHeight:11, [ default: 0 ],柱条最小高度,可用于防止某数据项的值过小而影响交互。但还是有问题,数值为0的也有最小高度了。